[百度统计]网站访问¶
参考:
通过百度统计查询网站访问信息
百度统计设置¶
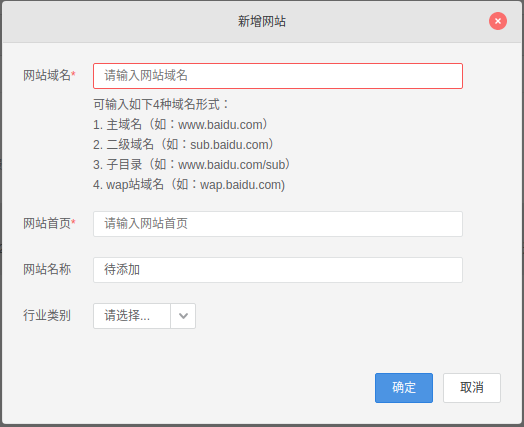
登录后进入侧边栏账户管理 -> 网站列表,点击右侧新增网站按钮

添加网站域名/网站首页信息后,点击确定按钮,百度统计会提供一段JS脚本用于嵌入
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?百度统计生成的键";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
next配置¶
进入themes/next/_config.yml,找到关键字
# Baidu Analytics ID
baidu_analytics: 输入百度统计生成的键
next主题已经集成了百度统计设置功能,相关文件在next/layout/_third_party/analytics/baidu-analytics.swig
{% if theme.baidu_analytics %}
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?{{ theme.baidu_analytics }}";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
{% endif %}
设置完成后编译、部署,大约20分钟后就能查看网站分析数据了
网站底部添加百度统计¶
个人比较懒,所以直接将百度统计页面加在网站底部,方便查看
修改文件themes/next/layout/_partials/footer.swig
在<div class="copyright">末尾添加如下内容
<div class="copyright">{
...
...
<span class="post-meta-divider">|</span>
<span class="post-meta-item-icon">
<i class="fa fa-bar-chart-o"></i>
</span>
{{ next_url('百度统计网址', '百度统计') }}
</div>